时间:2019-01-17 09:05:58 作者:penghui 来源:系统之家 1. 扫描二维码随时看资讯 2. 请使用手机浏览器访问: https://m.xitongzhijia.net/xtjc/20190117/148175.html 手机查看 评论 反馈
Axure如何制作钟表秒针旋转效果?Axure是一款功能强大的原型设计工具,在里面我们可以制作出钟表秒针旋转的效果,不少用户还不会进行制作,今天就教大家Axure制作钟表秒针旋转效果的方法。
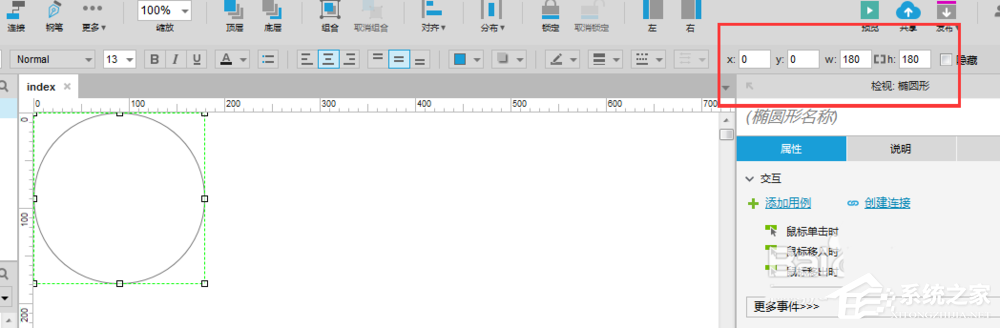
1、首先在页面中添加一个原型,建议由固定的宽度,示例中的圆形直径为180,位置处于0.0处,至于此处是为了方便计算,大家可以根据自身的实际情况适当调节。

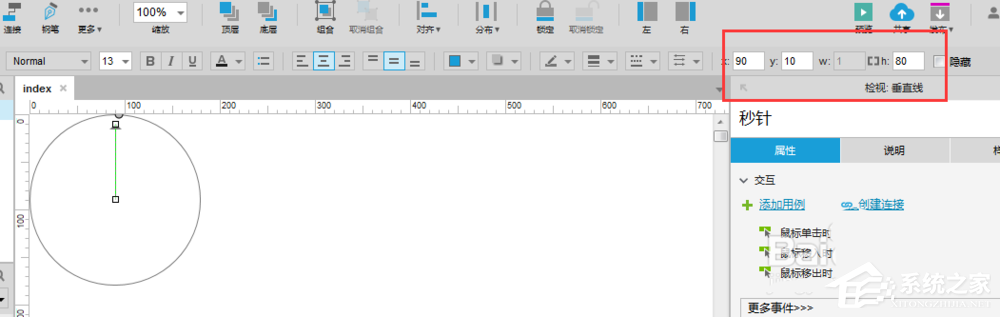
2、添加一个秒针,秒针的长度要小于圆形半径,这点就不做解释了。此时这个秒针的位置放置于X:90,Y:10 ,我的秒针长度为80,此时它的尾部正好处于圆形的圆心处。

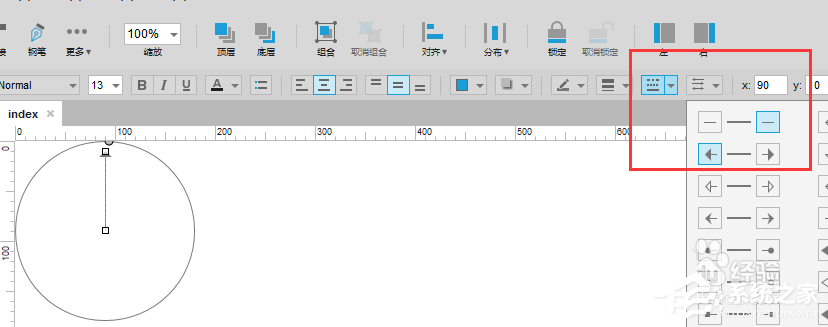
3、指针可用直线替代,箭头的添加方式如截图所示

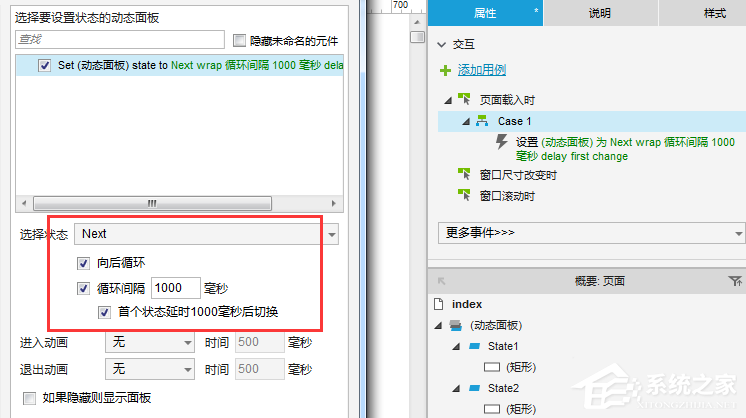
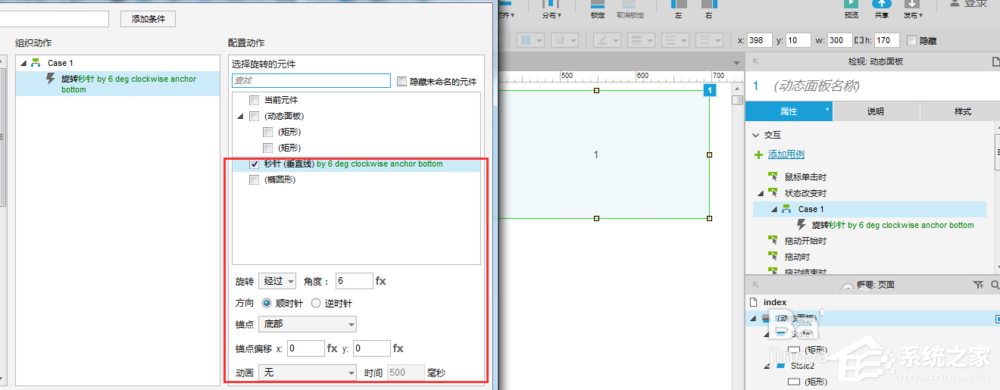
4、添加好后我们需要一个动态面板,这个动态面板是用来控制秒针的转动的,我们可以在载入页面时,让动态面板每一秒完成一次状态切换,动态面板切换的同时,带动秒针以底部为圆心进行转动,转动的角度为360度/60秒=6度/秒,下图为动态秒板的切换方法

5、下图为动态面板上附加的事件:动态面板每一次状态切换触发效果:秒针转动6度

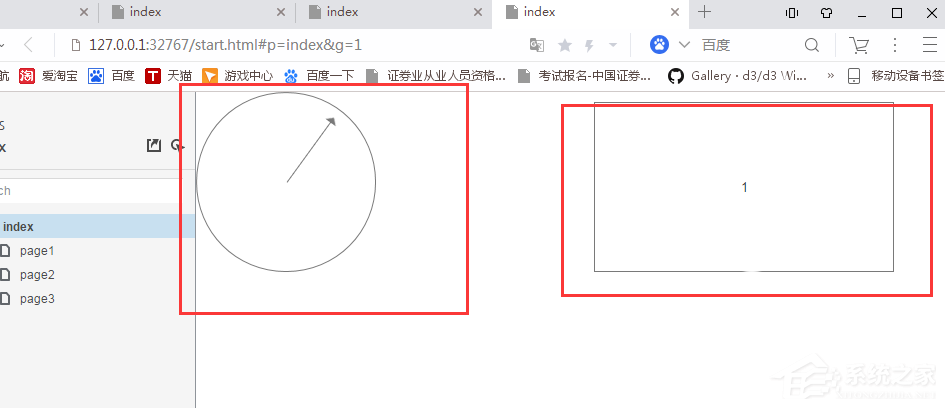
6、试运行下,已经达到想要的效果了,此时在原型中隐藏作为效果控制的动态面板即可,再次预览,页面上就会只剩下一个有着秒针的表盘了,怎么样,是不是很简单?有兴趣的朋友可以试着做下时针和分针,就当做入门的练习吧

以上就是我为大家分享的全部内容了,更多软件教程可以关注系统之家。
发表评论
共0条
评论就这些咯,让大家也知道你的独特见解
立即评论以上留言仅代表用户个人观点,不代表系统之家立场