时间:2021-05-08 16:44:40 作者:燕花 来源:系统之家 1. 扫描二维码随时看资讯 2. 请使用手机浏览器访问: https://m.xitongzhijia.net/xtjc/20210508/210286.html 手机查看 评论 反馈
浏览器开发者工具是什么?简单来说,浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具,可以帮助开发人员对网页更好地进行布局。那浏览器中的开发者工具要怎么打开呢?下面小编就给大家讲讲。
步骤如下:
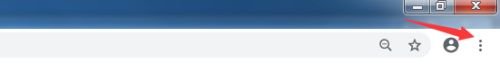
打开我们的浏览器,我们看到在浏览器右上角,搜索栏后面有一个三个点的显示框,我们点击这三个点。

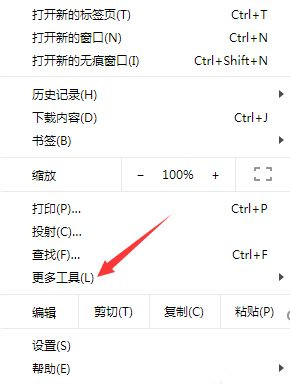
点击之后出现如图所示选择框,我们可以看到这里有一个更多工具,鼠标点击更多工具,也可以使用图中所示的这个快捷键。

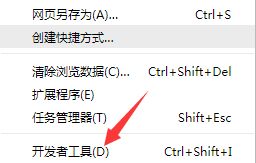
点击更多工具之后,在它的左侧又会出现图中所示的一列选择项,自己我们选择开发者工具,使用ctrl,shift.1也可以调节出来。或者使用f12快捷方式,调节出开发者工具。

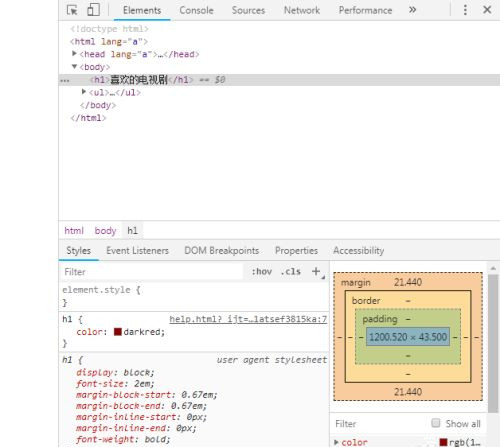
打开开发者工具之后,我们就可以看到网页上显示出另外两部分内容,一部分是我们html网页显示内容代码,一部分是我们css格式显示。

点击html代码显示部分中的这个三角形,就可以展开其收缩起来的这一部分代码,再次点击三角形又可以隐藏起来。

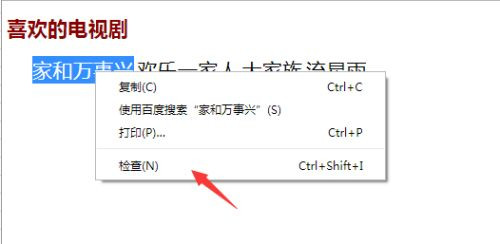
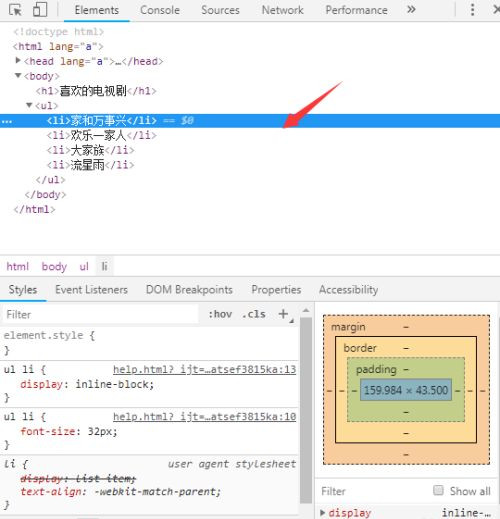
我们也可以在网页中选中想要查看的文本,然后点击鼠标右键,选择检查选项,右侧的开发者工具自动定位到我们需要查看代码的文本部分。


以上就是小编要分享的内容啦。
发表评论
共0条
评论就这些咯,让大家也知道你的独特见解
立即评论以上留言仅代表用户个人观点,不代表系统之家立场