时间:2019-07-03 13:58:25 作者:liuchanghua 来源:系统之家 1. 扫描二维码随时看资讯 2. 请使用手机浏览器访问: https://m.xitongzhijia.net/xtjc/20190703/158756.html 手机查看 评论 反馈
dreamweaver cs6如何制作文本框?近期有不少小伙伴问我dreamweaver的文本框该如何制作,那么今天的教程将给大家带来dreamweaver制作文本框的方法步骤,让我们一起来看看吧。
方法/步骤
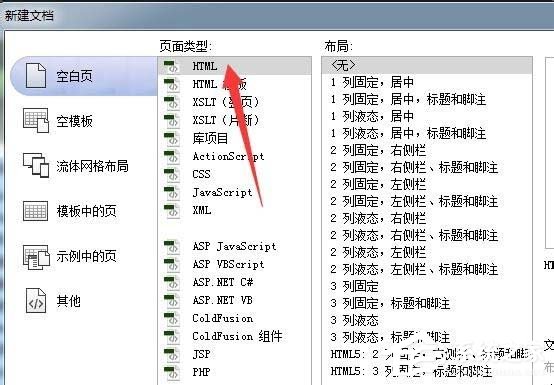
1、我们需要先打开dreamweaver cs6软件建立一个空白的html,然后分为两种方式讲解:

方法一:适合知道一点html知识的朋友。
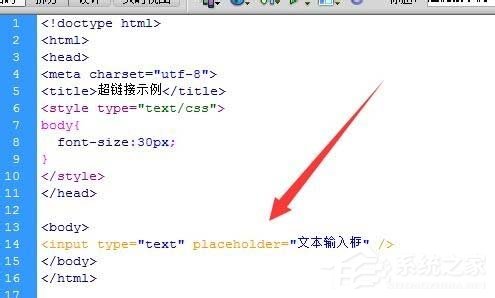
1、直接在输入框中写代码。

方法二:如果是新手,那么可以采用插入的方式。
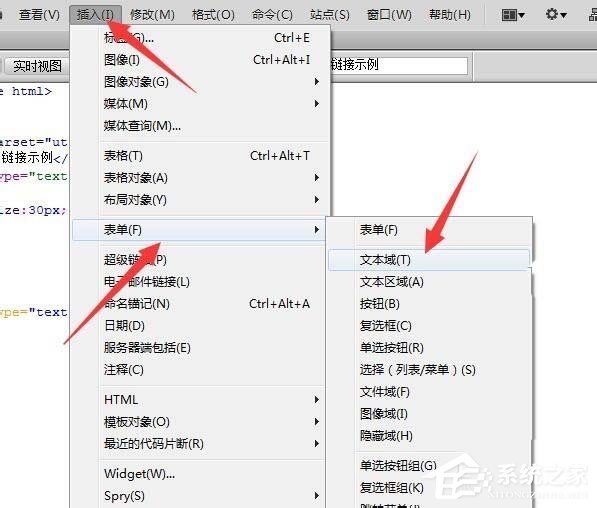
1、首先点击菜单栏的“插入”,然后选择“表单”,在表单的子菜单中有“文本域”的选项,这个就是输入框。

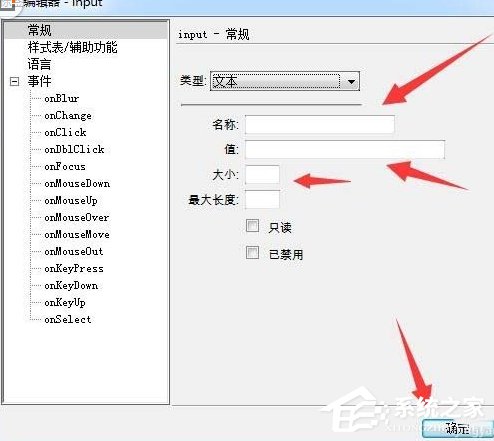
2、然后会弹出一个对话框,我们可以设置文本框的名字、大小等属性。

3、最后在浏览器中看一下效果,第一个是手写的,第二个是插入的。

这就是dreamweaver制作文本框的方法步骤啦,不知道大家学会了没,还想了解更多的软件教程请关注系统之家。
发表评论
共0条
评论就这些咯,让大家也知道你的独特见解
立即评论以上留言仅代表用户个人观点,不代表系统之家立场